Cambiar el color de fondo de una web es en realidad bastante simple. La forma es mediante el uso de un código de color Sex con la propiedad de fondo. A continuación podéis ver el código HTML, para aplicar un código de color, usando el elemento <body>, y el atributo de estilo (style).
<body style="background-color:#FF0000;">
</body>Buscar Códigos de Colores para Cambiar el Color de Fondo
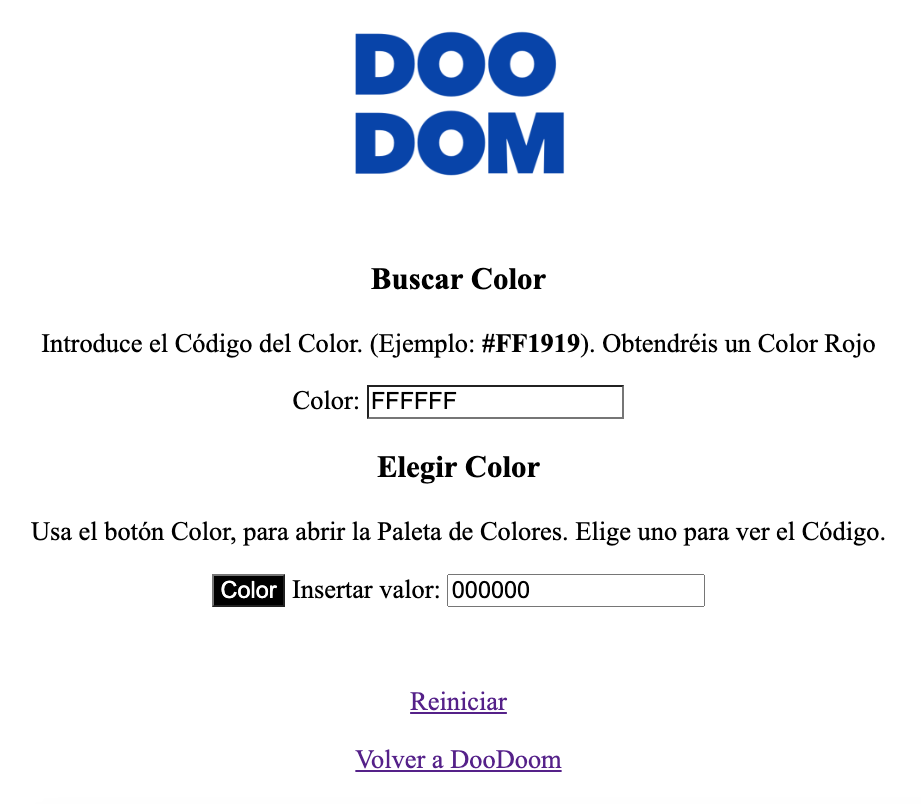
Para elegir el color deseado en un fondo de una página web, podéis usar la herramienta Buscar Código de Colores.
La herramienta es muy fácil de usar. Si queremos saber cuál es el color al que corresponde un código de color determinado, lo introduciremos en en campo de texto color, y la página web adoptará el color de ese código.
Para elegir un color determinado, haremos uso de la segunda opción, a través del botón Color. Hacer clic en el botón y se desplegará una Paleta de Colores, donde podréis elegir el color deseado y el código de color se verá en campo de texto.
Nota importante: Para utilizar el código en una página web HTML, habrá que añadir el símbolo #. Ejemplo: #FFAB2C. También podéis usar minúsculas: #ffab2c, el resultado será el mismo: un color anaranjado.

Cambiar el Color de Fondo Web Mediante Botones
Si queréis por ejemplo que una página web pueda, alternar, mediante un botón, entre varios fondos de colores, debéis seguir las siguientes instrucciones:
CÓDIGO HTML
<form>
<input type="button" style="background-color:black,text-color:gray" hover="background-color:#3e8e41" value=" Fondo Negro " name="B1" onclick="black()" />
<input type="button" style="background-color:white" value=" Fondo Blanco " name="B9" onclick="white()" />
<input type="button" style="background-color:yellow" value=" Fondo Amarillo " name="B11" onclick="yellow()" />
<input type="button" style="background-color:#00ff00" value=" Fondo Verde " name="B12" onclick="lgreen()" />
</form>El código anterior, y el siguiente deberán ir dentro de las etiquetas <body> … </body> de la página web HTML.
CÓDIGO JAVASCRIPT HTML
CÓDIGO COMPLETO HTML
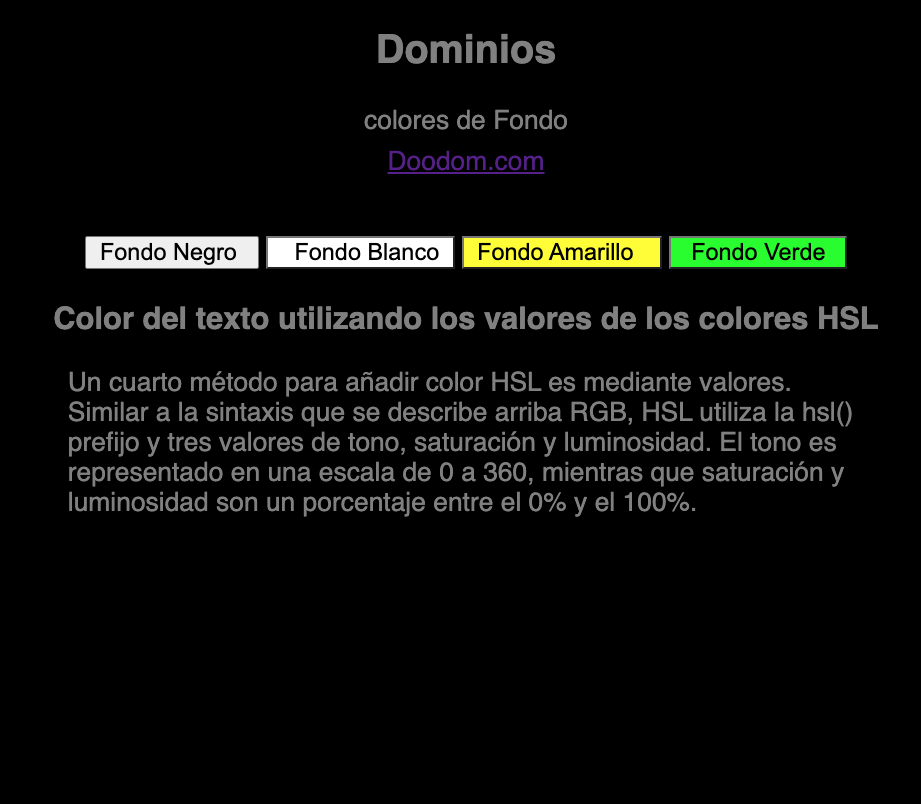
El resultado final se verá como la siguiente página web HTML (imagen de abajo). Con esta página podréis hacer clic en el botón de cada color para cambiar automáticamente el color de fondo de la página. Este script resulta muy útil, para la visión nocturna, es decir oscurecer por completo la página web, con un fondo de color Negro.

Ver demo de la página HTML Cambiar Fondo Web, mediante botones.

