Cómo crear una barra de menú lateral con iconos. Vamos aprender a crear un menú de navegación lateral con iconos, usando CSS.

Agregar HTML
Vamos a ver el código, para que tengamos cuatro enlaces de navegación con un icono en cada enlace.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<body>
<div class="sidebar">
<a href="#home"><i class="fa fa-fw fa-home"></i> Inicio</a>
<a href="#services"><i class="fa fa-fw fa-wrench"></i> Servicios</a>
<a href="#clients"><i class="fa fa-fw fa-user"></i> Clientes</a>
<a href="#contact"><i class="fa fa-fw fa-envelope"></i> Contacto</a>
<p>Doodom.com<p>
</div>
<div class="main">
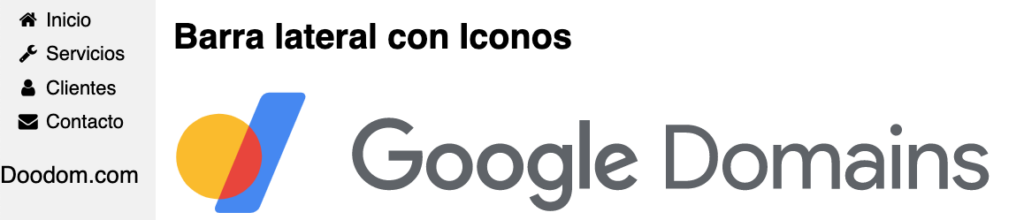
<h2>Barra lateral con Iconos</h2>
<img src="https://www.gstatic.com/images/branding/lockups/svg/lockup_google_domains_867x140px_clr.svg"<img>
<iframe src="https://domains.google/intl/es_es/" title="Dominnios de Google" width="1950" height="1100" <iframe>
<p>Copyright Doodom.com<p>
</div>
</body>
</html> A continuación vamos a agregar el CSS. El fondo de la barra de navegación lateral será de color blanco. Los enlaces del Menú de Navegación Lateral, serán de color negro, y al pasar el ratón (modo hover), pasarán a color azul. Este código se insertará antes de la etiqueta </head>
<style>
body {font-family: "Lato", sans-serif;}
.sidebar {
height: 100%;
width: 160px;
position: fixed;
z-index: 1;
top: 0;
left: 0;
background-color: #f1f1f1;
overflow-x: hidden;
padding-top: 16px;
}
.sidebar a {
padding: 6px 8px 6px 16px;
text-decoration: none;
font-size: 20px;
color: black;
display: block;
}
.sidebar a:hover {
color: blue;
}
.main {
margin-left: 160px; /* Same as the width of the sidenav */
padding: 0px 10px;
}
@media screen and (max-height: 450px) {
.sidebar {padding-top: 15px;}
.sidebar a {font-size: 18px;}
}
</style>Para finalizar vamos a mostraros el código completo HTML. Además podéis ver una demostración en funcionamiento al final de este artículo.
Podéis modificar el diseño del sidebar, el color de los enlaces, y el color de fondo del mismo, se pueden ver en negrita en el código anterior, las referencias, para la modificación personal propia. También podés modificar el resto de propiedades CSS, para obtener una Barra de Navegación Lateral personalizada.
Haga clic en el siguiente enlace para ver el ejemplo: Demo Barra Lateral con Iconos